A Blade of Grass We are asked to redesign the identity and website for the non-profit. The whole idea behind this non-profit was to create socially engaged art. I was the art director for the project. I oversaw the design development for the new Blade of grass website. In order for user to engage with the socially driven art I created tags for issues and ideas such as Housing, Immigration, Indigenous Rights, Labor, Gender Youth LGBTQ+ Sexuality. People could navigate the website based on the issues or ideas that affect them. The website also curates live conversations and compiles ongoing discussion forum by community artists.


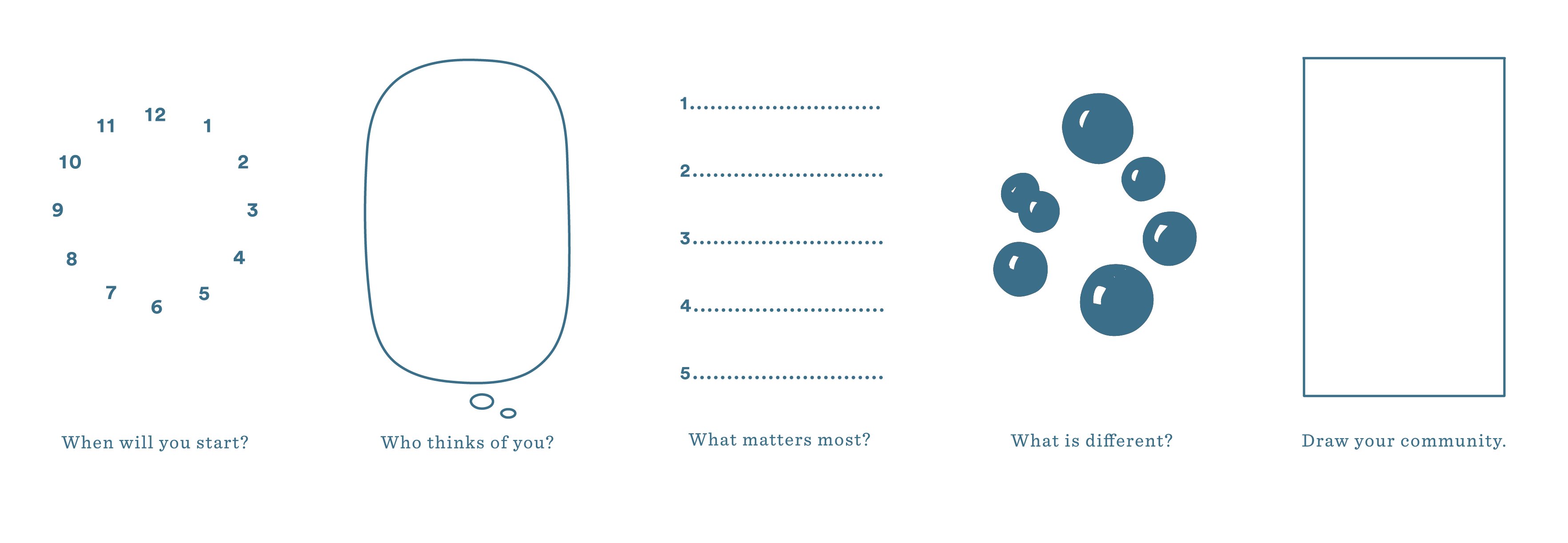
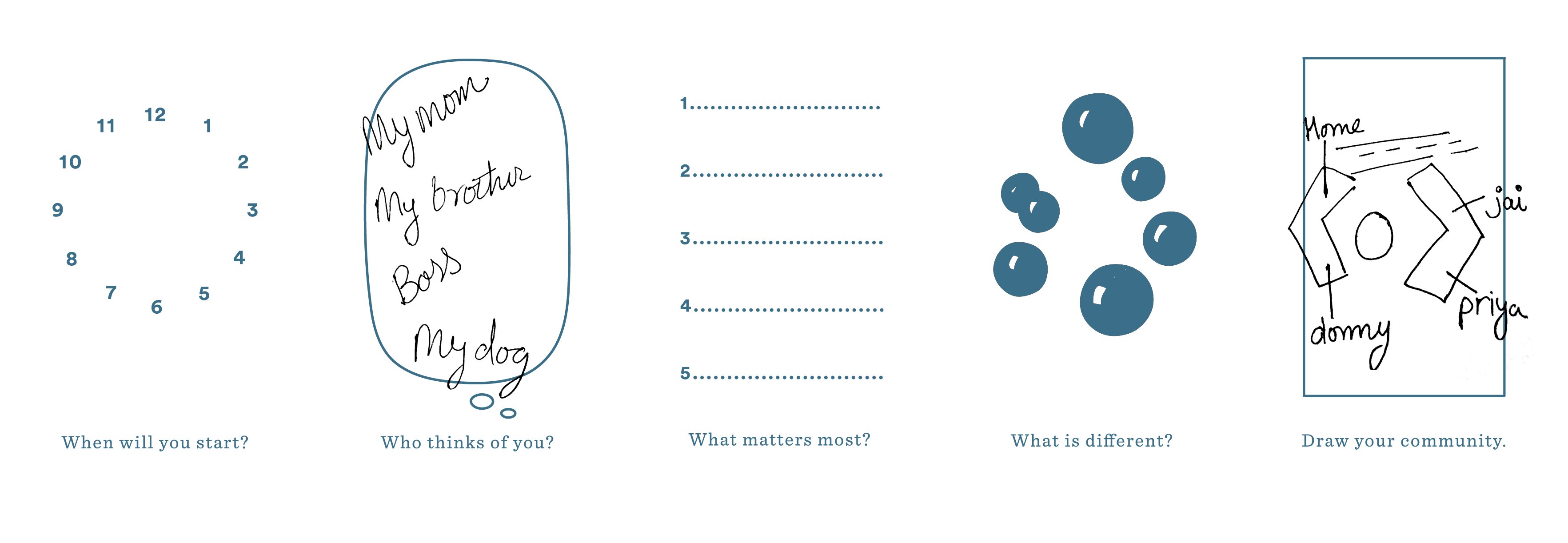
Research

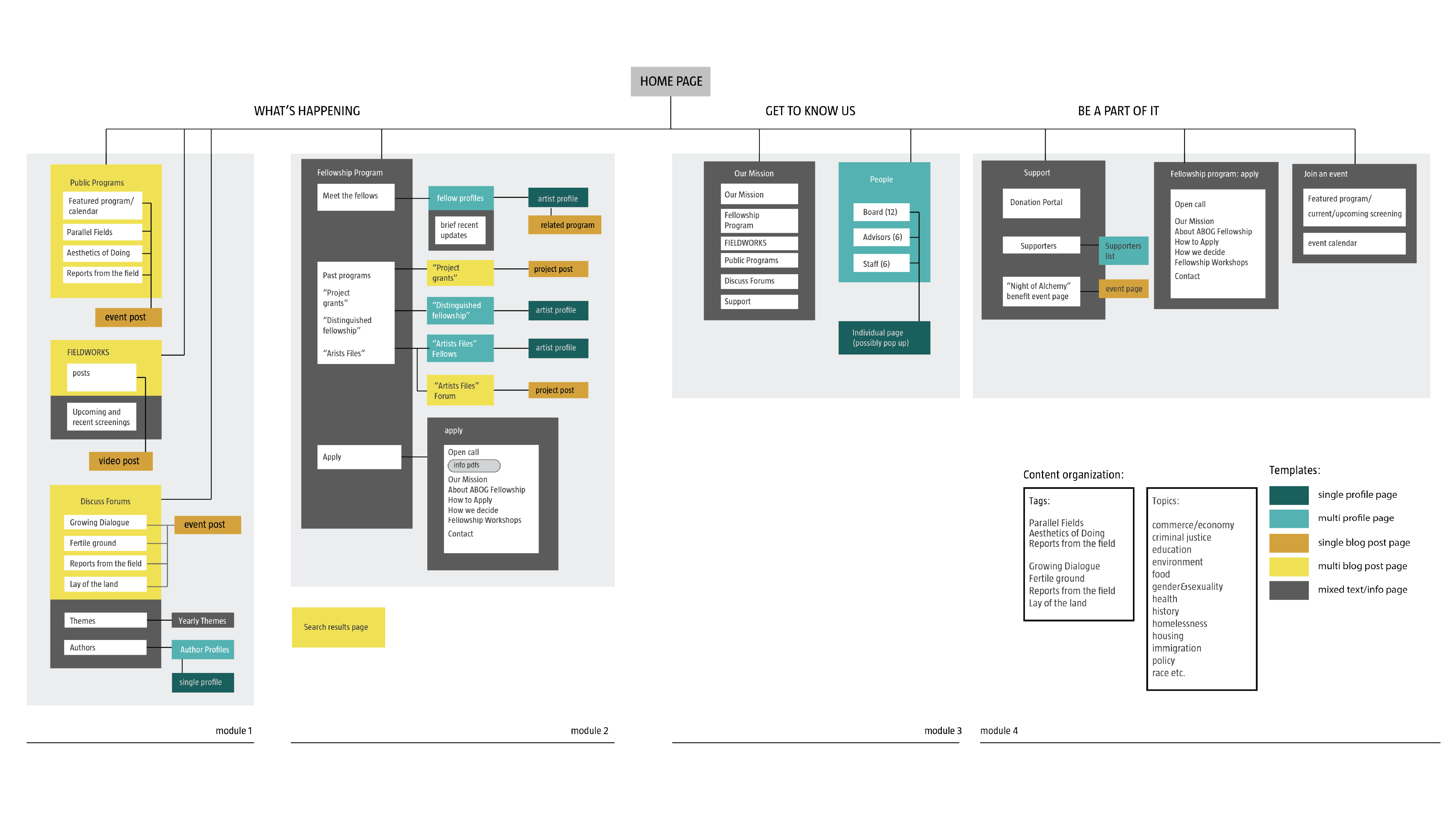
Scenario Mapping

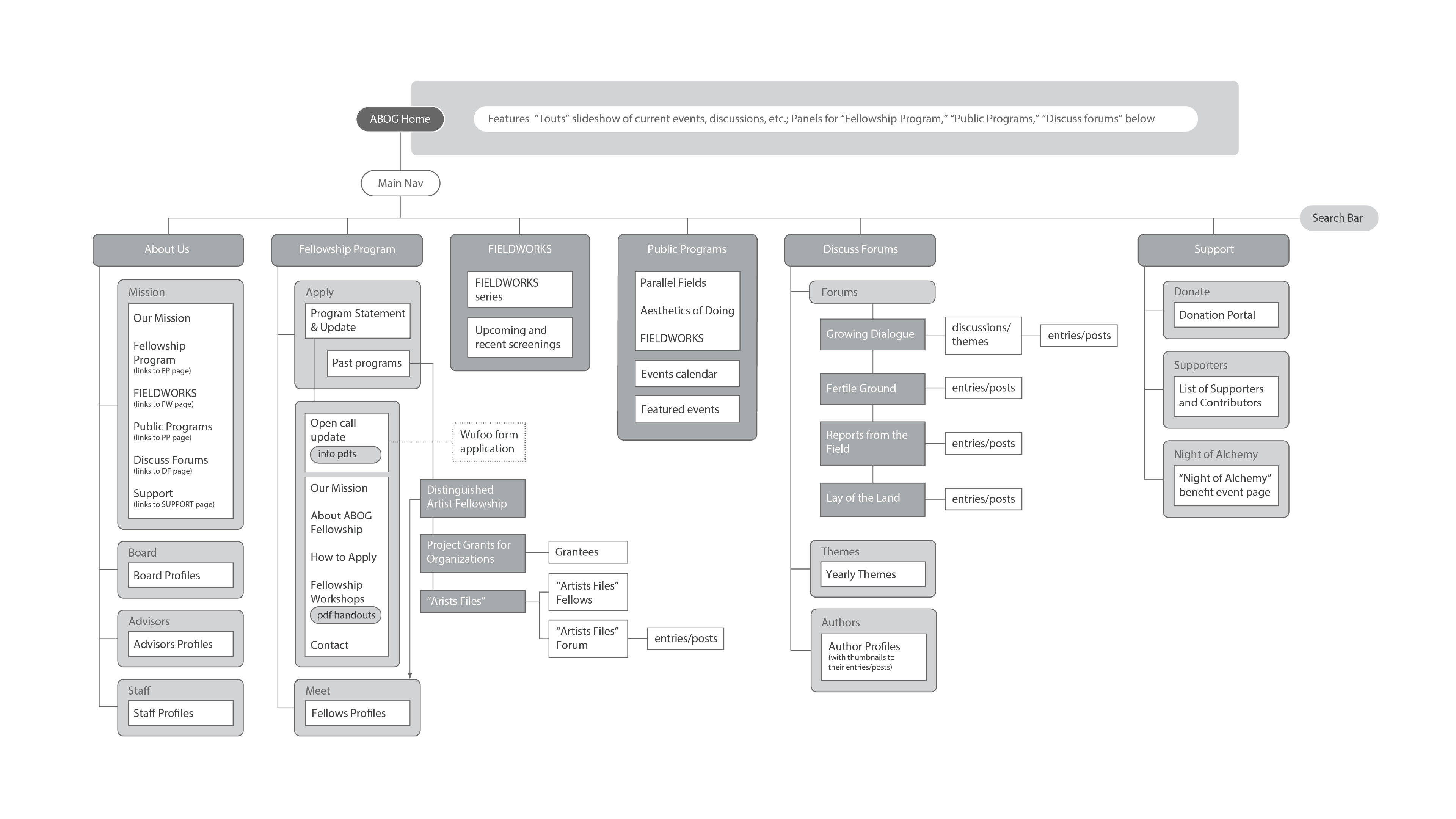
Interface Development–Navigation
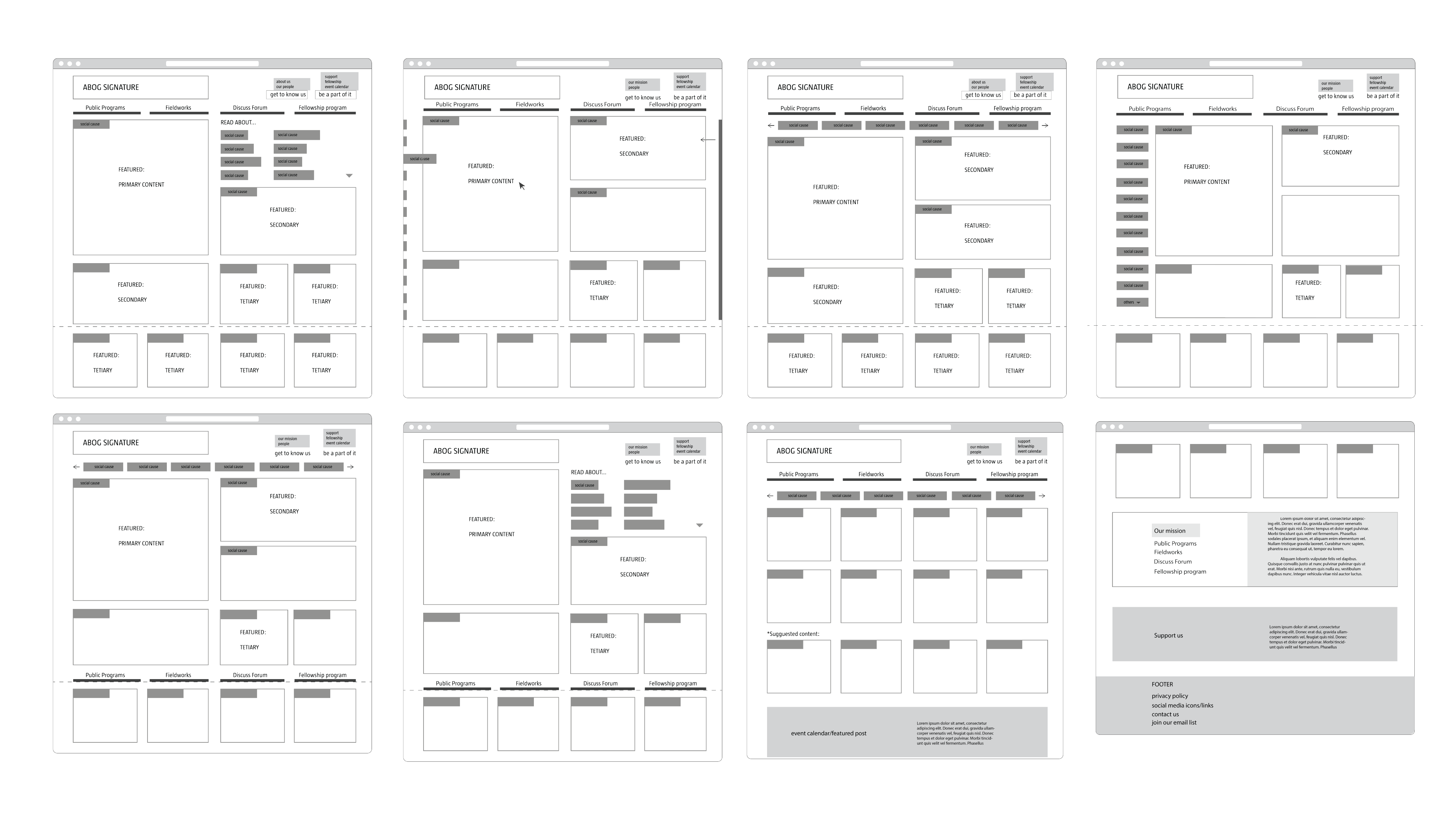
 Interface Development–Wireframes
Interface Development–Wireframes
Interface Development–Typography
Interactions–Top Navigation
Interactions–Tagging widget
Interactions–Alternative Top Navigation